CSS
CSS Magin과 padding
Made Project
2020. 3. 29. 16:59

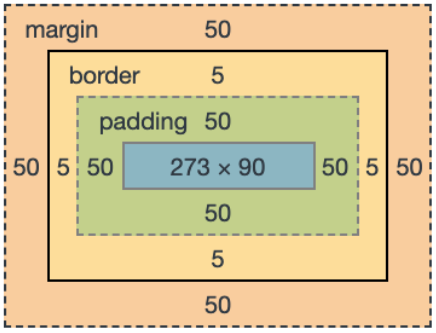
주황색은 margin 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
노란색은 border 영역, 보더의 두께는 5px이다.
초록색은 padding 영역, 위, 오른쪽, 아래, 왼쪽에 모두 50px
요소의 가로는 273px, 세로는 90px
boder 테두리가 그려지면 padding이 border내에 생기는 영역입니다.
***위의 그림에서 273px이라는 가로 값은 padding영역이 합쳐진 가로 길이입니다.***
margin은 border 외부에 생기는 여백입니다.
두 번째 사진처럼 margin까지(주황색) 합쳐진 가로길이는 총 373px입니다.
273 + 50(왼쪽margin) + 50(오른margin) = 373
순수 내용(파란색영역)은 padding과 border를 제외한 길이인데 계산해보면 163px입니다.
273 - 50(왼쪽패딩) - 50(오른쪽패딩) - 5(왼쪽테두리) - 5(오른쪽테두리) = 163
margin 스타일
p.example {
margin: 50px 50px 50px 50px;
}
순서대로 위, 오른쪽, 아래, 왼쪽의 여백 값입니다.
풀어서쓰면
p.example {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}
패딩도 마찬가지입니다.