css -Block vs Inline
대부분의 HTML element(이하 요소)는 block 요소입니다.
예를 들어, <header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등이 모두 block 요소에 해당하는 태그들입니다.
block 요소의 의미는, 이 요소 바로 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻입니다.
block 요소와 성질이 반대인 inline 요소도 있습니다.
<span>, <a>, <img> 태그 등이 inline 요소입니다.
inline이라는 말 그대로 inline 요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다는 뜻입니다.

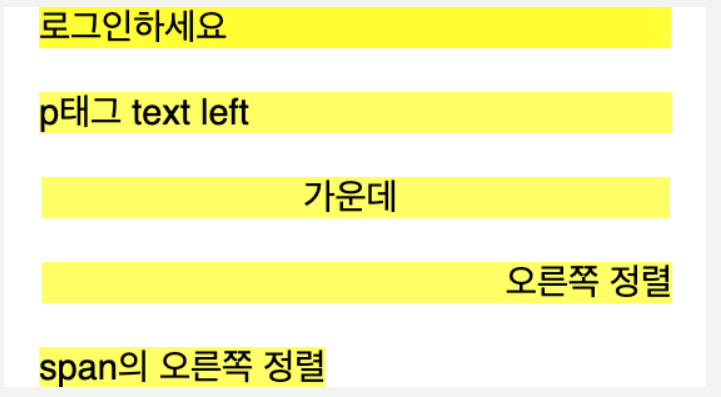
첫 번째부터 네 번째까지는 <p>태그 같은 block 요소입니다.
노란색 영역이 해당 요소가 차지하는 영역입니다.
텍스트는 짧은데 그 이상으로 영역을 차지하고 있습니다.
block 요소들은 이런식으로 항상 새 줄에서 시작하며 좌우로 최대한 늘어납니다.
마지막 'span의 오른쪽 정렬'이라고 작성된 것은 inline요소인 <span>태그를 사용했습니다.
그림과 같이 딱 텍스트만큼의 영역만 차지하고 있습니다.
아마 저 이후로 inline 성질을 가진 태그가 더 있었다면,
새로운 줄에 시작되는게 아니라 바로 오른쪽에 그려졌을 것입니다.
아무리 block 요소의 성질을 가진
태그도
css을 사용하여 inline 스타일로 바꾸면 과 똑같은 디자인이 됩니다.
inline 성질을 갖도록 하는 CSS property는 display와 float이 있습니다.
.inline-p {
display: inline-block;
}
.float-left {
float: left;
}
.float-right {
float: right;
}
해당 property에 위와 같은 값을 부여하면,
요소 옆에 요소가 위치하는 inline 성질로 변하게 됩니다.
반대로 원래는 inline 성질을 가진 태그를 block으로 바꾸게 할 수도 있습니다.
.block-span {
display: block;
}
위의 CSS로 은
태그와 똑같은 성질을 갖게 되었습니다.
none
display라는 property를 배운김에 none 값도 배워봅시다!
.hide {
display: none;
}
어차피 안 보일 요소는 왜 작성하는 것일까요?
여러 이유중 하나는 interactive한 웹을 구현할 수 있기 때문입니다.
네이버 검색창에 텍스트를 입력한 순간, 아래에 관련 목록이 뜨는 것을 볼 수 있습니다.