PROJECT
Insight Timer 홈페이지 클론
명상음악 감상 사이트
(https://github.com/wecode-bootcamp-korea/WesightTimer-frontend)
개발인원 및 기간
- 기간 : 2주(5월11일~5월22일)
- 인원 : 프론트엔드 3명(박재현) 백엔드 3명
프로젝트 주요 목적
- 라이브러리 사용 없이 Player, Slider 구현하기
- React Hooks 다양한 기능 활용하기
- Styled Components 사용해 조건부 스타일링 하기
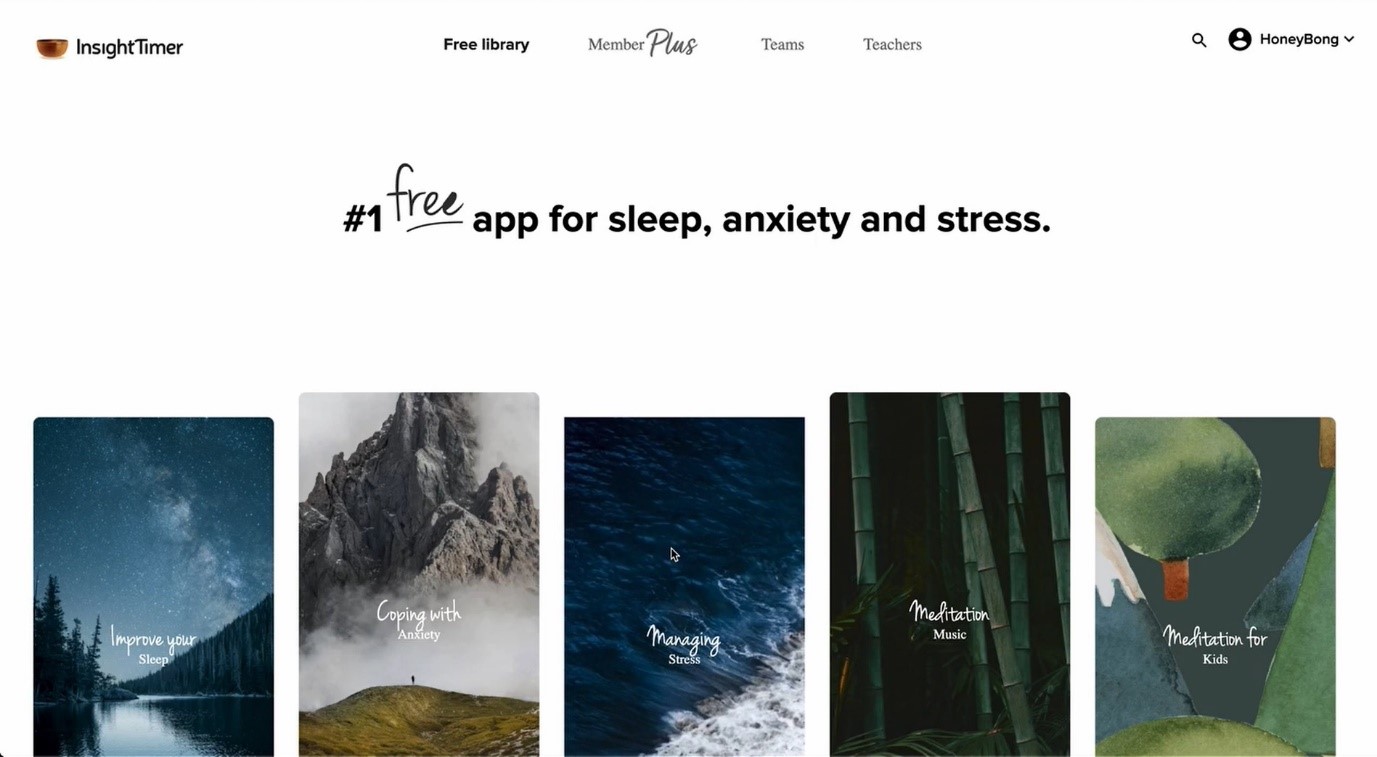
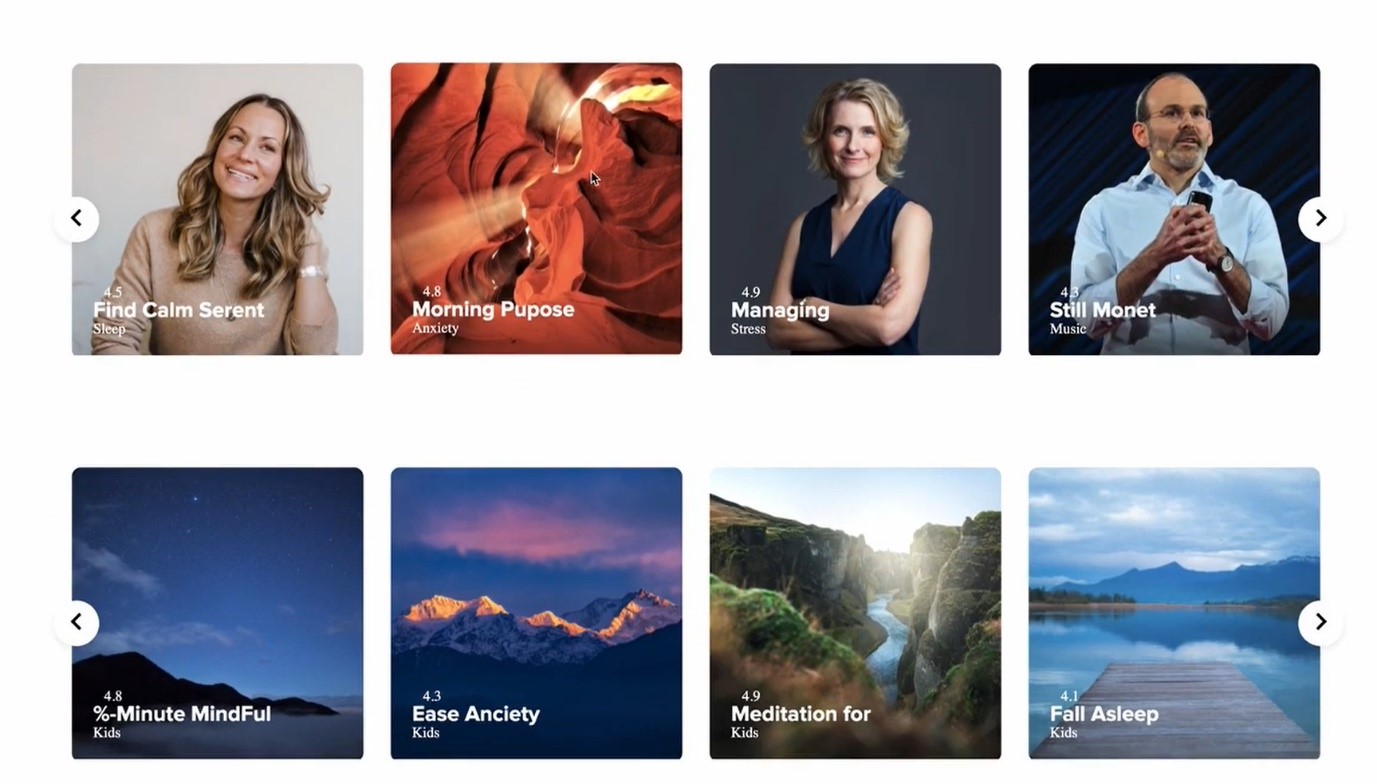
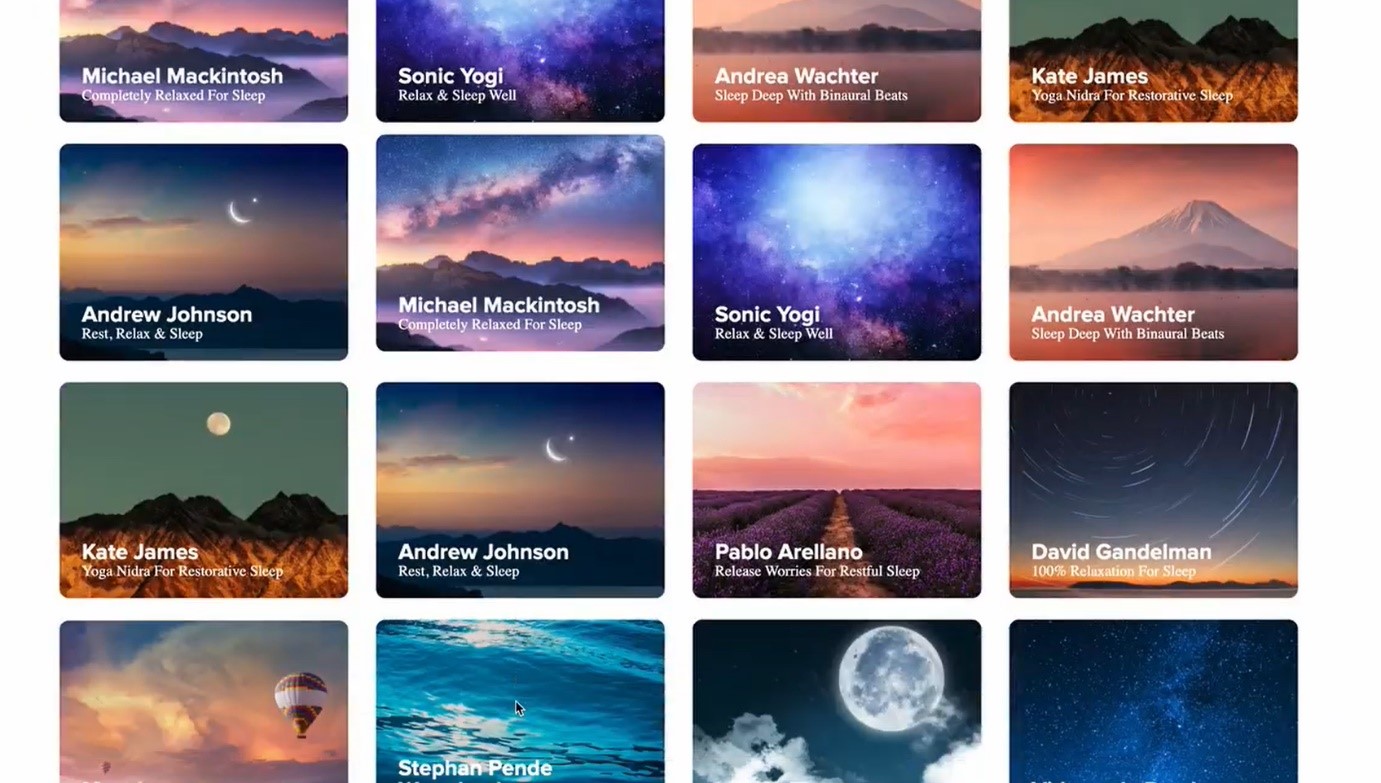
메인 페이지 구현

바닐라 자바스크립트 슬라이더 구현

페이지 네이션 구현

const MainContents = () => {
const [mainData, setMainData] = useState([]);
const [limit, setLimit] = useState(5);
const [count, setCount] = useState(0);
const [addedlist, setAddedlist] = useState([]);
const fetchMainData = async () => {
const data = await axios.get(`http://10.58.1.150:8000/content/main?offset=${limit * (count + 1)}&limit=${limit}`);
setAddedlist(data.data.Rolldata);
setMainData(data.data.Rolldata);
if(count !== 0) {
const newAdding = addedlist.concat(mainData);
console.log(newAdding);
setAddedlist(newAdding);
}
};
const handleInfiniteScroll = (e) => {
const { scrollY } = window;
if(scrollY >= 1900 * (count + 1)) {
console.log("reached!!!");
setCount(count => count+=1);
}
}
useEffect(()=>{
window.addEventListener("scroll", handleInfiniteScroll, true);
}, [handleInfiniteScroll]);
useEffect(()=>{
fetchMainData();
setMainData(addedlist);
},[addedlist, count, fetchMainData]);
const firstRow = Thirddata.filter((item,idx)=>{return idx<=4});
const secondRow = Thirddata.filter((item,idx)=>{return idx>=4 && idx<=8});
const thirdRow = Thirddata.filter((item,idx)=>{return idx>=8 && idx<=12});
CODE
async/await를 사용할 경우 함수 또는 메서드 앞에
async 키워드를 사용하고 내부에 async 키워드를 사용해 비동기 통신 요청을 처리해 보았다.
api 자체가 offset이랑 limit이라는 parameter를 만들어 놓아서
api 호출할 때 이 두가지를 이용하면 페이지네이션을 구현할 수 있었다.
limit은 한번에 가져오는 양이고 offset은 시작지점
count는 횟수
예를 들어 limit이 5고 이게 첫번째 회차라면
0부터 시작해서 5까지의 데이터를 읽어올테고
다음 줄은 저 코드대로라면 1*5가 되어서
5부터 10까지 읽어온다.
Use Effect에 스크롤 이벤트를 담아서 추가하였다.
REVIEW
async Await axios를 붙이기만 하면 콜백함수를 사용하지 않고도
비동기처리 방식을 보안 할 수 있었다. 훨씬 간편했다.
import React, { useState } from "react";
import styled from "styled-components";
import SecondCard from "../../components/SecondCard";
import Thirddata from "../../components/Thirddata";
const Slider = (props) => {
const [number, setNumber] = useState(0);
const [translate, setTranslate] = useState(0);
const [button, setButton] = useState(`hidden`);
const handleClickRight = () => {
setNumber(number + 1);
setTranslate(translate - (300 -15));
console.log(`number: `, number);
// console.log(“translate: “, translate);
// console.log(“aaaa”, button);
if (number >= 0) {
setButton(`visible`);
// console.log(“bbbb”, button);
}
};
const handleClickLeft = () => {
setNumber(number - 1);
// setTranslate(translate + 424.75);
setTranslate(translate + (300 -15));
console.log(`sas: `, number);
if (number === 1) {
setButton(`hidden`);
}
};
return (
CODE
handleClickRight에
setTranslate 슬라이더 px사이즈를 설정해서 업데이트 하였다.
이미지크기 300px에 단위에 맞게 설정하였다.
Set button에 number수가 0거나 0이상 값이 될 때는 버튼을 보이게 입력했고
handlclickleft에는 number 1로 하였을 때 hidden으로 설정하였다.
프로젝트를 끝내면서
스크럼 방식을 통해 프로젝트를 진행하였다. 각자 구현하고 싶은 기능을 정한 뒤 나머지 부분은 균등하게 작업량을 배분하여 개발 퍼포먼스를 최대한으로 끌어내게 하였다.
클론으로만 작업을 한 이유는 현재 나와 있는 프로덕트를 개발하면서 사용자 중심적 부분 및 레이아웃 노출 방법 서비스를 개발한 개발자의 의도를 파악하기 용이 했기 때문에 클론 프로젝트를 진행하였고 덕분에 빠르게 성장해 나가는 모습을 스스로도 발견할 수 있었다.
깨달은 점
테스트시에 오류가 났을 때 미리 체크하고 수정할 준비를 해야한다.
협업을 위해 코드마다 자신이 어떤 ‘의도’로 어떤 기능의 코드를 만들었는지 주석으로 알리는 것이 매우 중요하다는 것을 깨달았다
'PROJECT' 카테고리의 다른 글
| 언니의 파우치 사이트 클론 (0) | 2020.08.25 |
|---|---|
| 인스타 로그인 css 클론 (0) | 2020.04.19 |
| 인스타 로그인 클론 (0) | 2020.04.19 |
| 인스타 클론 div (0) | 2020.04.19 |



