
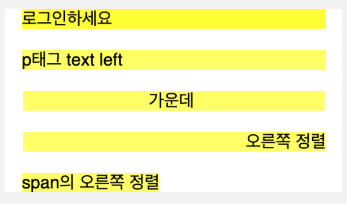
텍스트 정렬은 왼쪽정렬, 가운데정렬,오른쪽 정렬이 있습니다.
property는 text-align입니다.
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
text-align을 주지 않으면 왼쪽정렬입니다.
모든 요소의 기본 정렬은 왼쪽 정렬입니다.
오른쪽 정렬이 되도록 클래스를 부여하였는데도
오른쪽 정렬이 되지 않았습니다.
span은 inline-element이기 때문에,
span이 차지하는 영역은 "span의 오른쪽 정렬" 만큼의 길이밖에 안 되기 때문입니다.

indent
css로 들려쓰기
css로 들여쓰기도 할 수 있습니다.
.js-description {
text-indent: 50px;
}
html 코드내에서 스페이스와 엔터를 아무리 추가하여도,
실제 결과 화면에서는 적용이 되지 않습니다.
현재의 index.html에 작성된 것과 같이,
16번째 줄의 p태그의 문장 앞에 스페이스를 10개 추가했지만 화면에는 적용되지 않았습니다.
text-indent가 적용된 "js-description"를 한 번 추가하고 run 을 눌러봅시다.
<blockquote class="js-description">
네, 이제는 "자바스크립트" 이전에 들여쓰기가 되었습니다.
문장과 사이사이에 스페이스를 추가하고싶을때
스페이스를 10개 추가하여도
하나의 스페이스밖에 적용되지 않습니다.
<p>스페이스 넣는 예제</p>
이런식으로 적용 해야합니다.
'CSS' 카테고리의 다른 글
| box-sizing (0) | 2020.03.29 |
|---|---|
| css Border (0) | 2020.03.29 |
| CSS Magin과 padding (0) | 2020.03.29 |
| Css 폰트 style (0) | 2020.03.29 |
| css? 그리고 작성법 (0) | 2020.03.28 |



