position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다.
top, right, bottom, left 속성이 요소를 배치할 최종치를 결정합니다.
position: static;
position: relative;
position: absolute;
position: fixed;
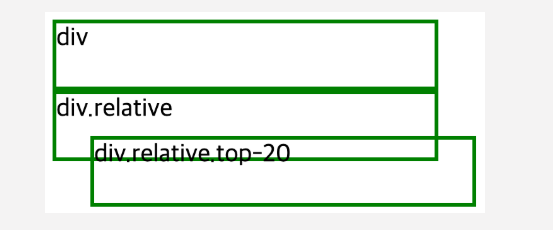
relative
position: relative; 자체로는 특별한 의미가 없습니다.
딱히 어느 위치로 이동하지는 않습니다.
위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있습니다.
top, right, bottom, left은 position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티 입니다.

.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}
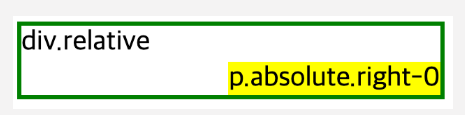
absolute
position: absolute; 는 이름과 같이 절대적인 위치에 둘 수 있습니다.
어떤 기준으로 절대적이냐 하면, 특정 부모에 대해 절대적으로 움직이게 됩니다.
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 됩니다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.

p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
p태그에 노락색으로 배경을 칠했습니다.
원래 p태그는 block-element이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하는데,
마치 inline-element처럼 내용의 크기만큼만 너비가 생겼습니다.
이렇게 absolute 값을 갖게 되면, 내용의 크기만큼만 가로크기가 됩니다.
right: 0; 의 의미는 오른쪽으로부터 0만큼 떨어졌다는 뜻이라
부모의 우측에 딱 붙어서 나왔습니다.
bottom: 0;도 마찬가지입니다.
.right-0에 left:0;을 추가해보세요.
부모의 왼쪽에 0떨어져있다는 뜻이라서 왼쪽부터 요소가 시작하게 됩니다.
마치 .right-0에 width: 100%;를 준 것과 같은 결과입니다.
fixed는 말그대로 고정됐다는 뜻입니다.
absolute는 relative를 가진 부모가 필요했는데,
fixed는 필요없습니다.
fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직입니다.
'CSS' 카테고리의 다른 글
| css font-family 그리고 웹 폰트 (0) | 2021.01.12 |
|---|---|
| CSS- float (0) | 2020.03.29 |
| css -input (0) | 2020.03.29 |
| css -table (0) | 2020.03.29 |
| css-list (0) | 2020.03.29 |


